Facebook Messenger is a messaging platform. Analyzing message content and interaction patterns can inform customer service approaches and marketing strategies to enhance engagement.
Welcome to the Facebook Messenger documentation for Dashbot! Integrating Dashbot into your Messenger chatbot is quick and easy.
If you have any questions, comments, or suggestions, please feel free to contact us.
Integrations
NPM Integration
Create a bot API key
Each bot needs its own API key for tracking.
Create a bot to get an API key.
Install Dashbot via NPM
npm install --save dashbot
Include Dashbot
Use the API key created above.
const dashbot = require('dashbot')(process.env.DASHBOT_API_KEY).facebook;
Notice this assumes you are setting the DASHBOT_API_KEY environment variable to your api key.
Log whenever your webhook is called
app.use(bodyParser.json())
...
app.post('/guessnumber', (request, response) => {
dashbot.logIncoming(request.body);
...
})
Whenever you send a message, log the request and response
const requestData = {
url: 'https://graph.facebook.com/v2.6/me/messages',
qs: {access_token: process.env.FACEBOOK_PAGE_TOKEN},
method: 'POST',
json: {
recipient: {id: sender},
message: {
text: 'You are right when you say: ' + text
}
}
};
request(requestData, (error, response, body) => {
dashbot.logOutgoing(requestData, response.body);
});
Example
View sample code for a Facebook Messenger Bot, with Dashbot analytics already integrated.
Codeless Integration
This is the simplest way to integrate your Facebook bot with Dashbot.
If you are using a bot creation platform (e.g. Chatfuel, PullString, Dexter, Octane, etc) this method works great as well.
Overview Video
View step by step instructions in the video below.
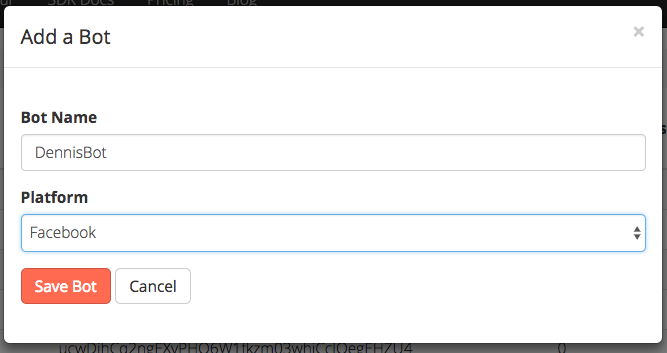
Step 1: Add a Bot on DashbotCreate a bot to get an API key.

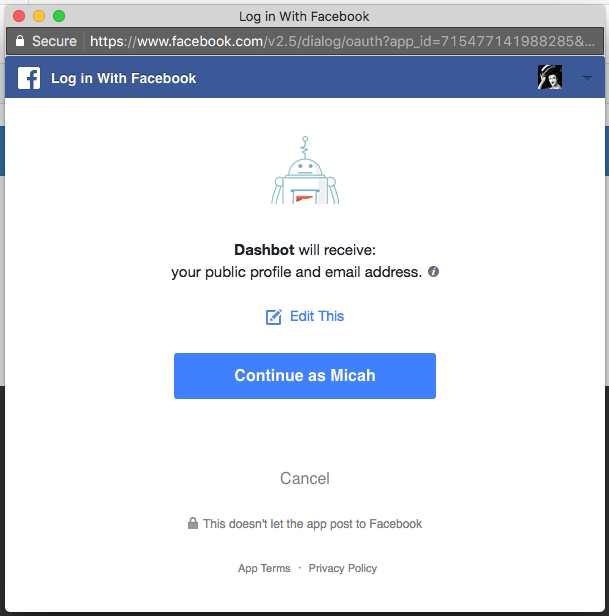
Step 2: Log into Facebook and Authenticate Dashbot
In order for Dashbot to see your conversations, you’ll need to give us permission.
You need to have admin access to your Facebook bot.

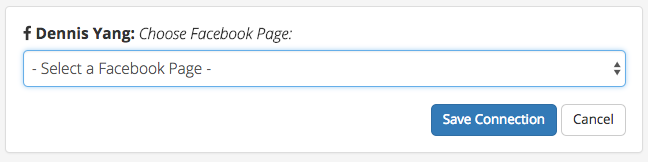
Step 3: Connect to your Facebook Page
Choose the Facebook Page that is connected to your Bot.

You’re all set. Go to Dashbot and look at your conversations!
If you send your bot a message, you will see it immediately in Firehose and Live Transcripts.
Past conversations will not be loaded. If you want analysis of past data, contact us.
BotKit and NPM
Dashbot offers Botkit middleware to make plugging into your facebook bot easy.
Create a bot API key
Each bot needs its own API key for tracking.
Create a bot to get an API key.
Install Dashbot via NPM
npm install --save dashbot
Include Dashbot
Use the API key created above.
const dashbot = require('dashbot')(process.env.DASHBOT_API_KEY).facebook;
Notice, we are assuming you set your api key to the DASHBOT_API_KEY environment variable above.
After you create your Botkit controller, simply add send and receive middleware
const controller = Botkit.facebookbot(...);
// Add the dashbot middleware
controller.middleware.receive.use(dashbot.receive);
controller.middleware.send.use(dashbot.send);
Example
View a complete example.
REST API
Create a bot API key
Each bot needs its own API key for tracking.
Create a bot to get an API key.
Integrate the REST API
There are two integration points as outlined below.
1. When Facebook posts to your webhook endpoint
When Facebook posts to your webhook endpoint, post the same data Facebook sent to you to the following endpoint:
https://tracker.dashbot.io/track?platform=facebook&v=11.1.0-rest&type=incoming&apiKey=API_KEY_HERE
Make sure to set the ‘Content-Type’ header to ‘application/json’ and to replace API_KEY_HERE with your api key.
The data to POST should pass the following data:
{
"object": "page",
"entry": [
{
"id": "943703799078240",
"time": 1610470068673,
"messaging": [
{
"sender": {
"id": "1018952661536494"
},
"recipient": {
"id": "943703799078240"
},
"timestamp": 1610470068673,
"message": {
"mid": "mid.1468531733396:9242db91fea253e355",
"seq": 978,
"text": "Hi, bot"
}
}
]
}
]
}
Sample cURL
curl -X POST -H "Content-Type: application/json"
-d '{"object":"page","entry":[{"id":"943703799078240","time": 1610470068673,"messaging":[{"sender":{"id":"1018952661536494"},"recipient":{"id":"943703799078240"},"timestamp": 1610470068673,"message":{"mid":"mid.1468531733396:9242db91fea253e355","seq":978,"text":"Hi, bot"}}]}]}'
'https://tracker.dashbot.io/track?platform=facebook&v=11.1.0-rest&type=incoming&apiKey=API_KEY_HERE'
Notice, you must replace the placeholder API_KEY_HERE above with your api key.
Note
This is just an example — we accept any rich media that Facebook accepts.
2. When your bot sends a message
When your bot sends a message, POST to the following endpoint:
https://tracker.dashbot.io/track?platform=facebook&v=11.1.0-rest&type=outgoing&apiKey=API_KEY_HERE
Make sure to set the ‘Content-Type’ header to ‘application/json’ and to replace API_KEY_HERE with your api key.
The data to POST should pass the following data:
{
"qs": {
"access_token": "<YOUR ACCESS TOKEN>"
},
"uri": "https://graph.facebook.com/v2.6/me/messages",
"json": {
"message": {
"text": "Hello, my human pet"
},
"recipient": {
"id": "975099989272315"
}
},
"method": "POST",
"responseBody": {
"recipient_id": "975099989272315",
"message_id": "mid.1470371655004:4727480467538e9450"
}
}
Sample cURL
curl -X POST -H "Content-Type: application/json"
-d '{"qs":{"access_token":""},"uri":"https://graph.facebook.com/v2.6/me/messages","json":{"message":{"text":"Hello, my human pet"},"recipient":{"id":"975099989272315"}},"method":"POST","responseBody":{"recipient_id":"975099989272315","message_id":"mid.1470371655004:4727480467538e9450"}}'
'https://tracker.dashbot.io/track?platform=facebook&v=11.1.0-rest&type=outgoing&apiKey=API_KEY_HERE'
Notice, you must replace the placeholder API_KEY_HERE above with your api key.
Note
This is just an example — we accept any rich media that Facebook accepts.
Example
View a complete example.